Mac下使用GitHub+Hexo搭建个人博客

Mac下使用GitHub+Hexo搭建个人博客
YuanMo本文内容来源于网络,仅记录,以备日后需要
开始之前需要在电脑上安装好Git和node.js,Mac上可以使用Homebrew命令行工具来安装Git和node.js
安装 Homebrew
在命令行工具输入以下命令,如果已经安装过Homebrew可以忽略1
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Homebrew 安装 node.js
1 | brew install node |
安装后可以使用命令来检查是否安装成功
检查node1
node -v
输出结果:1
v16.17.1
检查npm是否安装成功,npm是node.js的包管理工具,用它来安装hexo1
npm -v
输出结果:1
v8.15.0
Homebrew 安装git
1 | brew install git |
检查git是否安装成功1
git -v
输出结果:1
git version 2.39.2 (Apple Git-143)
使用 npm 安装 hexo
1 | sudo npm install -g hexo-cli |
安装完成后,在Desktop(或任意文件夹下)创建一个blog文件夹,在该文件夹下初始化我们的博客1
cd ~/Desktop && mkdir blog && cd blog
在该文件件目录下执行博客初始化操作1
2# 会下载一些node.js的依赖文件
hexo init
初始化成功后,在blog目录下执行预览操作1
hexo s
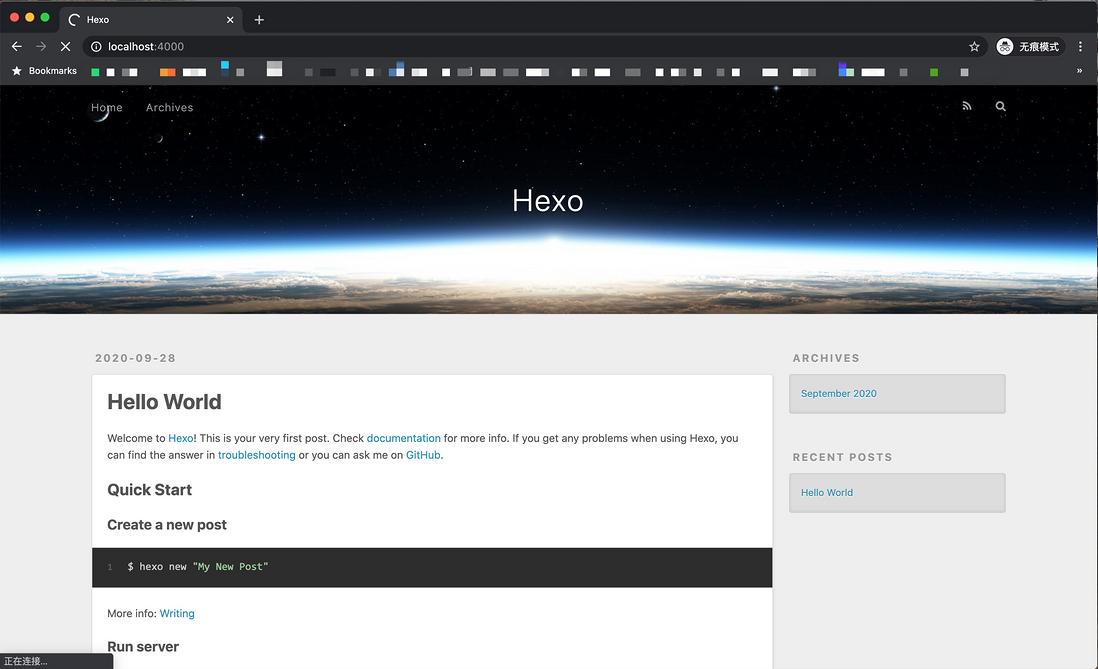
当看到如下输出就可以预览我们创建的博客了1
2
3INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
配置客户端git 添加SSH Key到github
如果已经配置过,该步骤可以忽略
- 在命令行输入配置用户名和账号的命令其中
1
2git config --global user.name "username"
git config --global user.email "email@gmail.com"username是你的用户名,email@gmail.com是你github的登录邮箱 - 然后通过终端命令生成SSH Key
1
ssh-keygen -t rsa -C "email@gmail.com"
- 如果已经创建过会出现
Overwrite (y/n)? n提示可以输入n,如果没有创建过会要求我们输入密码,然后一路回车下去就行,执行完成后会在~/.ssh/id_rsa.pub目录下生成 需要使用的 key。 - 可以使用命令行输出key并复制或者可以找到这个文件并打开它,复制里面的内容。
1
cat ~/.ssh/id_rsa.pub
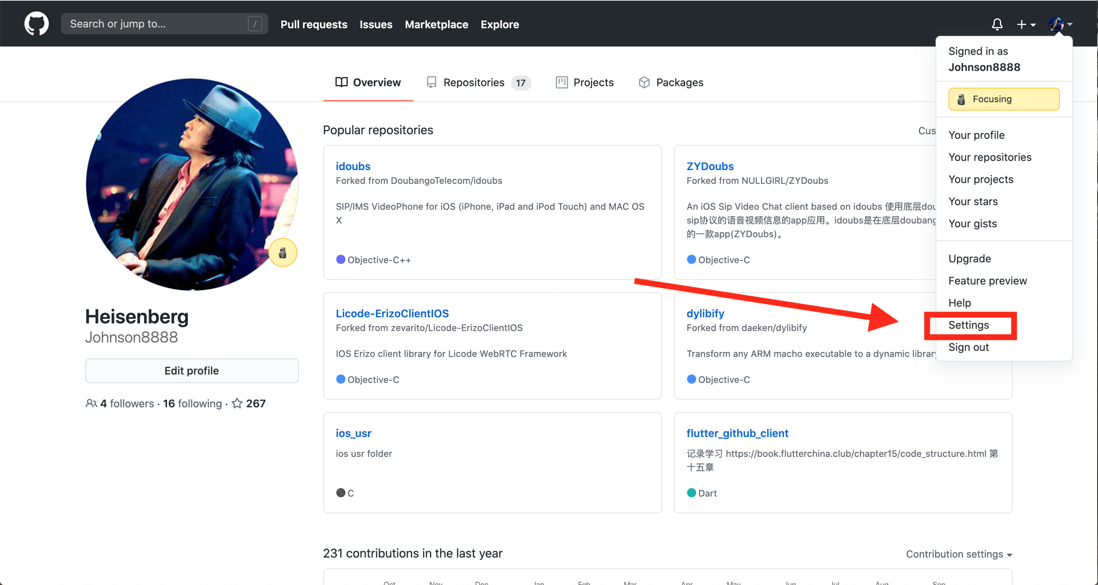
- 登录github账号 找到 setting
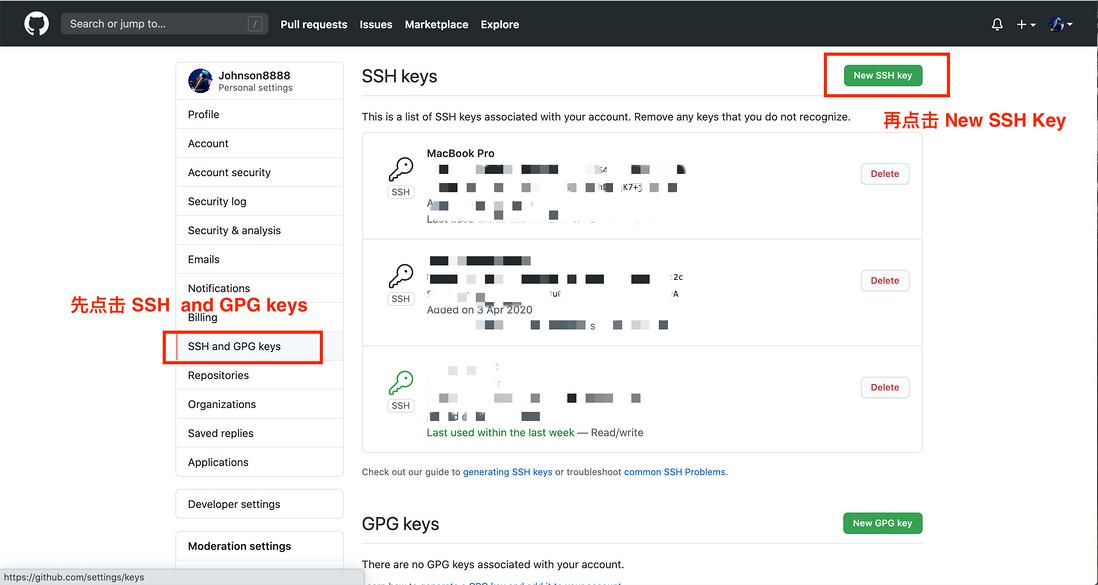
先点击SSH and GPG keys然后再点击New SSH key进入到配置SSH Key的页面
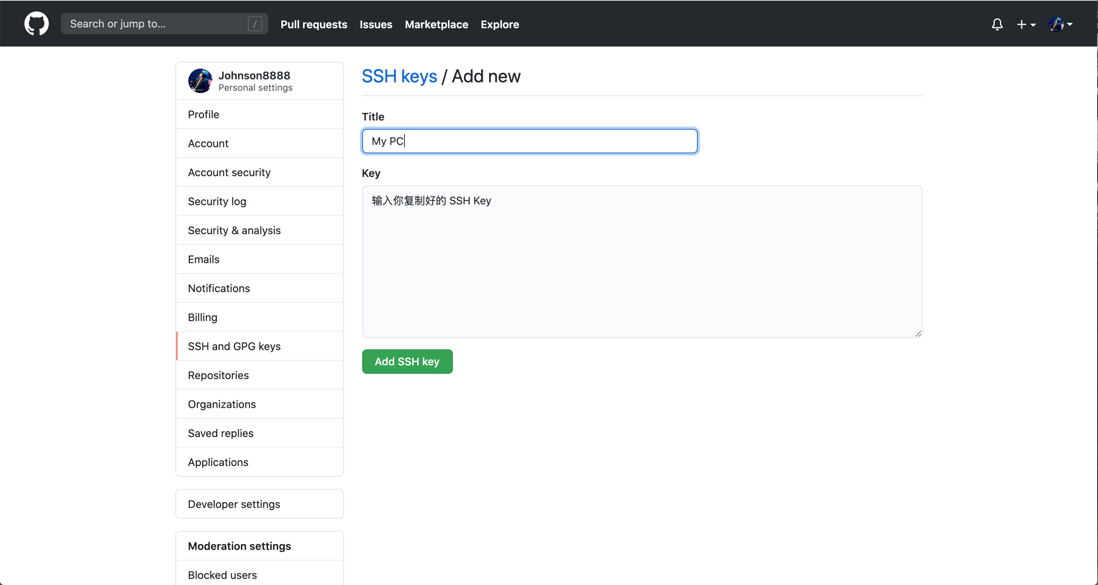
然后输入复制好的key的内容
点击Add SSH Key即可
本地博客关联到Github主页
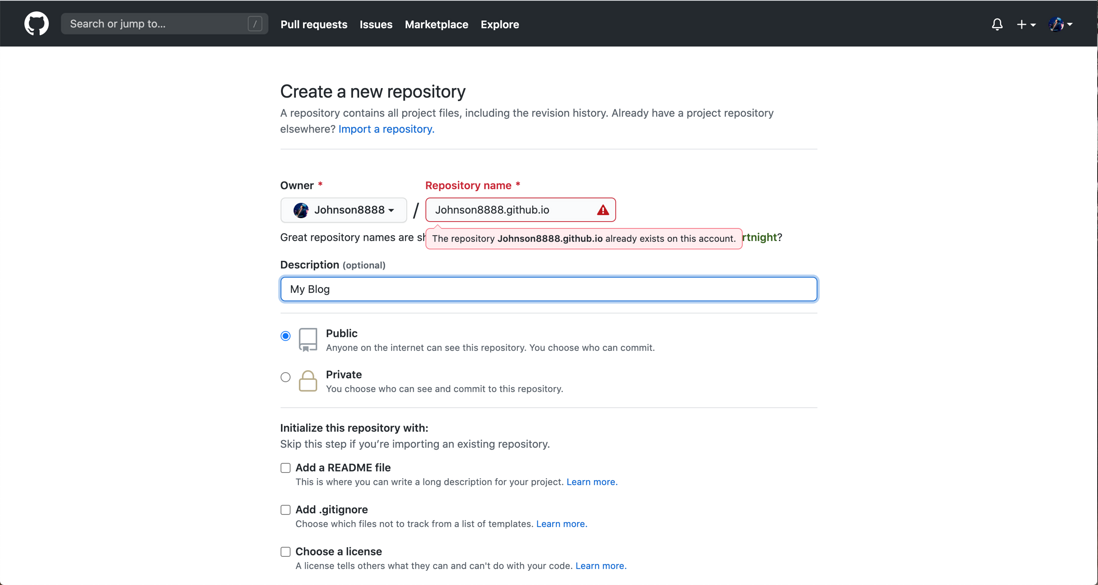
登录Github并且创建一个名字为 username.githug.io 的仓库,比如我的仓库名字为 Johnson8888.github.io
因为我已经创建过了,所以会显示红色,如果创建过,会显示绿色的,然后点击创建。切记一定要选择 Public,否定不能访问。
然后命令行切换到本地blog目录下 cd ~/Desktop/blog
执行命令1
sudo npm install hexo-deployer-git --save
然后开始修改配置文件 ~/Desktop/blog/_config.yml
修改 deploy部分为1
2
3
4deploy:
type: git
repo: git@github.com:Johnson8888/Johnson8888.github.io.git
branch: master
然后就可以把博客push到github了
在命令行执行1
2
3
4#生成我们想要的博客文件
hexo g
#将本地的博客文件push到github
hexo d
hexo d 执行成功后,就可以查看我们的Blog了
开始写博客
在命令行执行1
hexo new firstPage.md
会在 ~/Desktop/blog/source/_post目录下生成 firstPage.md 打开这个文件就可以开心的写博客了
写完后重新执行1
2
3
4hexo cl
hexo s
#或者
hexo cl && hexo s
就可以本地预览了1
2
3
4
5hexo cl
hexo g
hexo d
#或者
hexo cl && hexo g -d
就可以同步博客到github
附 hexo常用命令
1 | hexo n "博客名称" => hexo new "博客名称" #这两个都是创建新文章,前者是简写模式 |