Hexo魔改 - 在线工具 部署教程

Hexo魔改 - 在线工具 部署教程
YuanMo本文是F12来的,没有特别的技术含量,自己正常使用不成问题。本文仅作记录,以备日后使用。
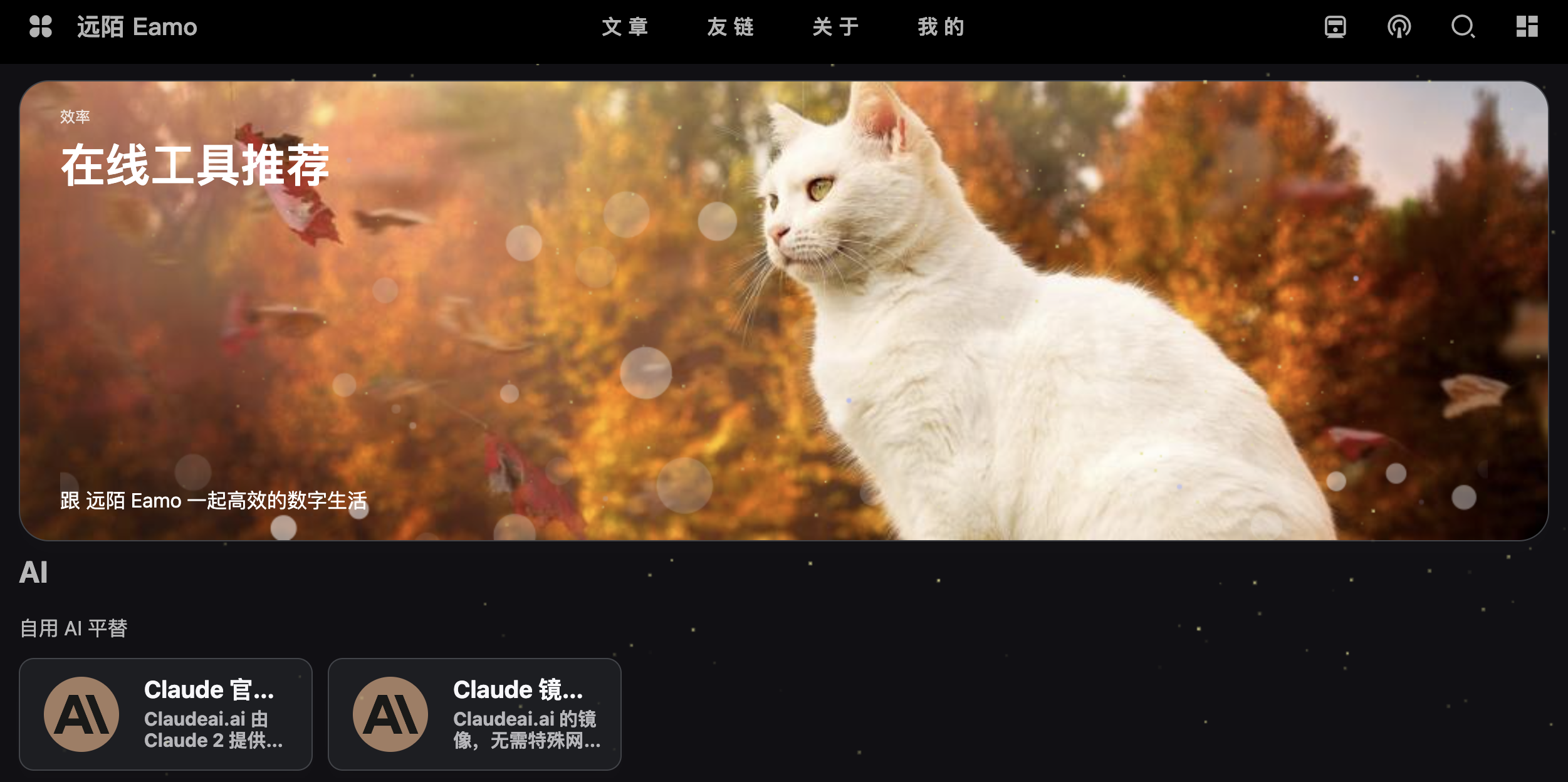
效果展示
创建 tlink 页面
在 终端 输入下面的代码,创建页面1
hexo new page tlink
在 index.md 文件中加入以下内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
title: 在线工具
date: 2023-04-28 22:56:00
aside: false
top_img: false
type: "tlink"
comments: false
<div id="page">
<div class="author-content author-content-item toolPage single">
<div class="card-content">
<div class="author-content-item-tips">效率</div>
<span class="author-content-item-title">在线工具推荐</span>
<div class="content-bottom">
<div class="tips">跟 远陌Eamo 一起高效的数字生活</div>
</div>
</div>
</div>
</div>
<div class="flink" id="article-container">
{% flink %}
- class_name: AI
class_desc: 自用AI平替
flink_style: anzhiyu
link_list:
- name: Claude官方版
hundredSuffix: ""
link: https://claude.ai/login?selectAccount&returnTo=https%3A%2F%2Fclaude.ai%2Fchat%2F2a118948-9427-4539-81b2-004123cd8a33
avatar: https://imgs.zo1.top/logo/20230828/harNP7.png
descr: Claudeai.ai 由 Claude 2 提供技术支持,需要魔法。
{% endflink %}
</div>
添加 CSS 样式
在themes\anzhiyu\source\css\page\创建tlink.styl文件,添加以下内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40body[data-type="tlink"] #web_bg
background: var(--anzhiyu-background);
body[data-type="tlink"] #page
border: 0;
box-shadow: none ;
padding: 0 ;
background: 0 0 ;
body[data-type="tlink"] #page .page-title
display: none;
.author-content.author-content-item.toolPage {
height: 23rem;
background: url(https://imgs.zo1.top/posts/20230907/2023331f5bb47c063ef770c13ed9d1c2912b083802.png) no-repeat top;
background-size: cover;
color: var(--anzhiyu-white);
overflow: hidden;
margin-top: 0;
}
.flink#article-container .flink-list {
padding: 0;
margin: 0.5rem -6px 1rem -6px;
overflow-x: hidden;
}
#article-container .flink .flink-desc {
margin: -0.5rem 0 0.5rem;
}
#article-container .flink-list .anzhiyu-flink-list {
overflow: visible;
margin: -6px 0 0 0;
text-align: center;
}
@media screen and (max-width: 768px){
#body-wrap .layout #article-container #page {
padding: 0px 0px ;
}
}
#article-container .flink {
margin-top: 1rem;
}
接下来访问\tlink网页就可以了,内容直接在index.md里面添加就可以。