网站添加侧边彩色滚动条-Pix主题美化

网站添加侧边彩色滚动条-Pix主题美化
YuanMo简介
如何在网站侧边添加彩色滚动条,让它变的好看呢?其实方法很简单,只需要一段代码就可以,代码来源参考以下内容
本段内容为引用,来源于:映凡空间 引用文章地址:https://www.yfkj6.com/250.html
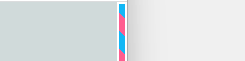
样式预览
食用方法
一般主题都会自带 自定义代码 设置,只需在主题设置自定义 CSS 代码里面添加美化的 css 代码就即可美化完成!若没有 自定义代码 选项,那么在 WordPress 主题目录文件里找 style.css 文件或者在 WordPress 后台“外观—>自定义—>额外 CSS”添加美化的 css 代码就即可。
彩色滚动条代码 CSS:
1 | /**彩色滚动条样式开始*/ |
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果