简介
最近一直想着对博客主题做一些美化处理,学习了一些代码,这种代码网上真的是太多了,于是就弄了一个自己觉得好看的样式用着,实现方式有很多种,下面把自己尝试过的写在下面,有需要的可以拿去美化自己的博客站吧
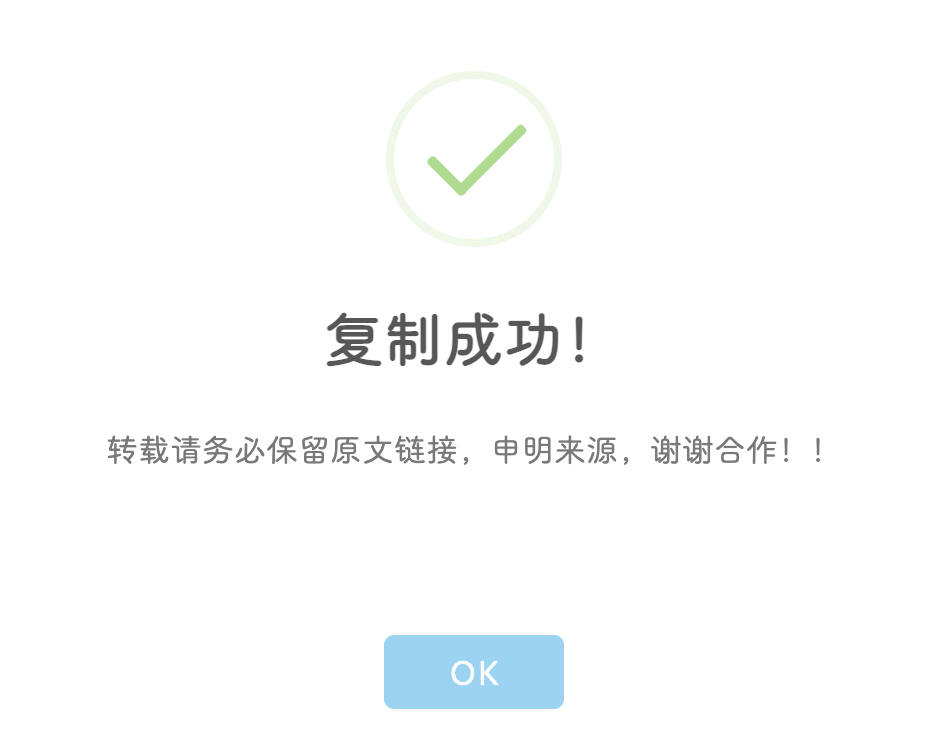
代码1,通过 SweetAlert 美化提示框

这种样式是相对好看的一种,也是我正在用的一种,代码这里直接饮用下面一个网站的,我直接放出来
本段内容为引用,来源于: 许天的小木屋
食用代码1
1
2
3
4
5
6
7
8
9
| //复制粘贴
function zm_copyright_tips() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" >';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );
注:手机端无法复制成功
|
食用方法
将以下代码加入到主题目录functions.php文件即可
代码2,简单的提示框
直接看效果图

食用代码2
1
2
3
4
5
| function zm_copyright_tips() {
echo '<script>document.body.oncopy=function(){alert("复制成功!请保留原始交易链接,声明来源,谢谢合作!");}</script>';
}
add_action( 'wp_footer','zm_copyright_tips',100 );
|
食用方法
将以下代码加入到主题目录functions.php文件即可